インターネットが日常生活に欠かせない存在となった今、ホームページは企業や個人にとって重要な情報発信ツールです。
しかし、魅力的で効果的なホームページを作るのは簡単ではありません。デザインの知識やマーケティングの戦略、さらにはSEO対策など、考慮すべき点が多岐にわたります。
「ホームページを作りたいけど、どこから始めればいいの?」と悩んだことはありませんか?本ガイドでは、初心者の方でも理解しやすいように、ホームページ制作の基礎からマーケティングまでを段階的に解説していきます。
1.ホームページ制作の基本

ホームページ制作の基本を押さえることは、初心者にとって重要な第一歩です。ここでは、効果的なウェブサイトを作るための3つの重要なポイントを紹介します。
まず、明確な目的と目標の設定方法を解説します。次に、ターゲットオーディエンスを特定し理解する方法を説明します。最後に、実際のホームページ制作プロセスを具体的なステップで紹介します。
これらの基本を押さえることで、初心者の方も自信を持ってホームページ制作に取り組むことができるでしょう。
1-1.制作の目的と目標設定
ホームページ制作の第一歩は、明確な目的と具体的な目標を設定することです。企業がホームページを開設する理由は多岐にわたります。例えば、会社案内や人材募集、商品やサービスの紹介・宣伝、定期的な情報提供などが挙げられます。
あなたの目的は何でしょうか?それを明確にすることで、ホームページの設計やデザイン、機能が決まってきます。例えば、求人が目的なら「応募」へのスムーズな導線が必要です。ECサイトなら「販売~決済」までを完結させるシステムが重要になります。
目的に応じて、コーポレートサイト、サービスサイト、リクルートサイトなど、最適な種類を選びましょう。そして、具体的な数値目標を設定することで、成果を測定し、改善につなげることができます。ホームページ制作は、ビジネスの顔。目的と目標を明確にすることで、効果的なサイトが生まれるのです。
参照:ホームページの開設目的と役割に合わせたサイト制作 – ツアー … – https://www.tol.jp/column/purpose-opening/
1-2.ターゲットオーディエンスの特定と理解
ターゲットオーディエンスの特定は、ホームページ制作の要です。まずは、自社製品に興味を持つ顧客層を分析しましょう。ウェブサイトやSNSのデータを活用し、年齢や職業、消費行動などの属性を明確にします。
次に、市場調査を実施し、購入傾向を把握します。これにより、顧客の行動原理が見えてきます。さらに、競合他社の分析も重要です。彼らのターゲット層や強み弱みを知ることで、自社の差別化ポイントが明確になります。
例えば、健康食品を販売する会社なら、「40代以上の健康意識の高い女性」といった具体的なペルソナを設定できるでしょう。
これらのプロセスを通じて、ターゲットオーディエンスを深く理解することで、より効果的なマーケティング戦略を立案し、顧客とのエンゲージメントを高めることができるのです。
参照:ターゲットオーディエンスを見つけてエンゲージする方法 [2024 … – https://asana.com/ja/resources/target-audience
1-3.実際のホームページ制作プロセスのステップバイステップガイド
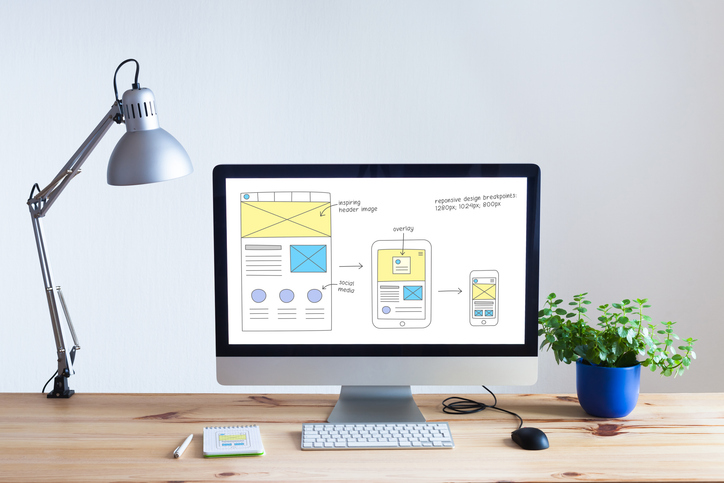
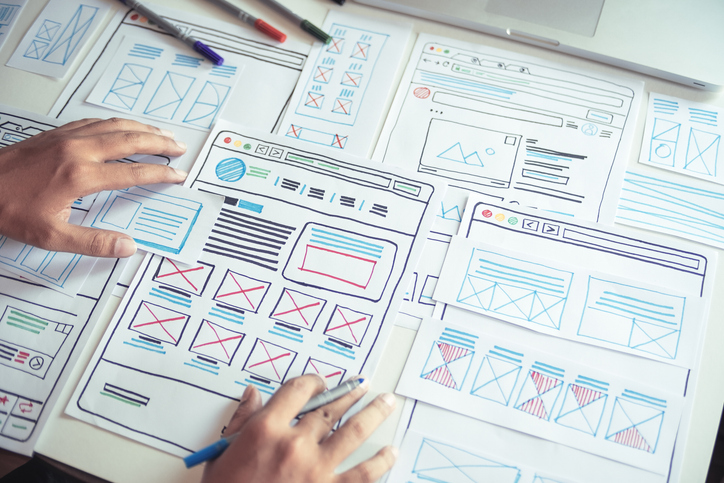
ホームページ制作の基本的なステップを見ていきましょう。まず、プランニングから始めます。サイトの目的や対象ユーザーを明確にし、必要な機能やコンテンツを洗い出します。次に、ワイヤーフレームを作成し、各ページのレイアウトを決定します。これは家の設計図のようなものです。
続いて、デザインフェーズに入ります。ブランドイメージに合わせたカラーやフォント、画像を選び、視覚的に魅力的なデザインを作成します。その後、HTMLやCSSを使ってコーディングを行い、実際のウェブページを構築します。
最後に、テストと公開です。様々なデバイスやブラウザでの表示確認、リンクやフォームの動作チェックを行います。問題がなければ、サーバーにアップロードしてサイトを公開します。
公開後も定期的な更新やSEO対策、アクセス解析を行い、継続的な改善を心がけましょう。これらのステップを踏むことで、効果的なホームページを作り上げることができるのです。
参照:【図解】Webサイト制作の流れと全体像とは?基礎から徹底解説 … – https://www.sunloft.co.jp/dx/blog/website-production/
2.ホームページデザインの基本

ホームページデザインの基本は、初心者向けホームページ制作ガイドの重要な要素です。効果的なウェブデザインの原則、サイトマップとナビゲーションの設計、レスポンシブデザインの重要性、そしてHTMLとCSSの基礎知識について解説します。
これらの要素を理解し、適切に実装することで、ユーザーにとって魅力的で使いやすいウェブサイトを作成できます。デザインとマーケティングの基礎を押さえることで、初心者でも効果的なホームページ制作が可能になります。
2-1.効果的なウェブデザインの基本原則
効果的なウェブデザインには、「デザイン4原則」という基本ルールがあります。これを押さえることで、ユーザーにとって分かりやすく魅力的なサイトを作ることができます。
まず「近接」。関連する情報をグループ化して、余白で区切ります。例えば、メニューとコンテンツを適切に配置することで、直感的に理解しやすくなります。次に「整列」。同じ種類の要素は揃えましょう。統一感のあるレイアウトは安心感を与えます。「反復」は、サイト全体で同じ役割の要素にはデザインを統一すること。例えば、ボタンのデザインを揃えれば、ユーザーは迷わず操作できます。
最後に「強弱」。重要な情報にはメリハリをつけましょう。ただし、強調しすぎると逆効果なので要注意です。これらの原則を意識すれば、初心者でも効果的なウェブデザインに近づけることができます。
参照:WEBデザインを良くするために知っておきたいデザイン4原則 … – https://onca.co.jp/column/design/p6963/
2-2.サイトマップとナビゲーションの設計
サイトマップとナビゲーションの設計は、ユーザーが迷子にならないための地図作りです。まず、サイトマップを作成しましょう。これは、ウェブサイト全体の構造を視覚化したもので、必要なページの内容と数を明確にできます。作成には4つのステップがあります。目的の明確化、必要なページの洗い出し、ページの分類、そして階層の決定です。ポイントは、1ページ1テーマを意識し、階層は3段階程度に抑えることです。
次に、ナビゲーションの設計です。ユーザーの視線は左上から右下へと移動する「Z型」を意識しましょう。重要な情報や行動を促すボタンは左上に配置すると効果的です。また、グローバルナビゲーションやフッターのリンクを階層構造に合わせて配置することで、ユーザーは現在位置を把握しながら、目的の情報にたどり着きやすくなります。
参照:ホームぺージ構成図の作り方!サイトマップ・ワイヤーフレームなど – https://www.xserver.ne.jp/bizhp/homepage-configuration/
2-3.レスポンシブデザインとモバイルフレンドリーの重要性
レスポンシブデザインとモバイルフレンドリーは、現代のウェブサイト制作において欠かせない要素です。スマートフォンの普及により、ウェブサイトへのアクセスはモバイルが主流となっています。レスポンシブデザインとは、一つのウェブサイトで様々な画面サイズに自動的に対応する設計のことです。これは、まるで水が器の形に合わせて形を変えるように、コンテンツが画面サイズに応じて最適化されるイメージです。
このアプローチには、SEO効果も期待できます。Googleは「モバイルフレンドリー」なサイトを高く評価し、検索順位に反映させています。また、ユーザビリティの向上にもつながり、サイトの離脱率低下にも貢献します。
レスポンシブデザインの実装には、CSS3のメディアクエリを使用します。これにより、画面サイズに応じてレイアウトを変更できます。初心者の方も、専用のフレームワークを利用すれば、比較的容易に導入することができます。
参照:レスポンシブデザインとは?スマホ対応の必要性とSEO効果 | SEO … – https://webss.jp/column33/
2-4.HTMLとCSSの基本
HTMLとCSSは、ウェブページの骨格と装飾を担う重要な要素です。HTMLは家の設計図、CSSは内装や外装のようなものと考えると分かりやすいでしょう。HTMLでは、h1やpなどのタグを使って文書の構造を定義します。例えば、h1タグは大見出し、pタグは段落を表します。これらのタグは入れ子構造にすることもでき、複雑な構造も表現できます。
一方、CSSはHTMLに色や配置、サイズなどのスタイルを適用します。例えば、背景色を変えたり、文字の大きさを調整したりできます。CSSの適用には、idやclassという属性を使います。idは一意の要素に、classは複数の要素に同じスタイルを適用する際に便利です。
また、divやspanタグを使うことで、要素をグループ化し、まとまりごとにデザインを変更することも可能です。これらの基本を押さえることで、初心者でも自分の思い描くウェブページを作成する第一歩を踏み出せるでしょう。
参照:初心者向けHTML入門:書き方の基本とタグの使い方 – https://saruwakakun.com/html-css/basic/html
3.マーケティングとSEOの基本

ホームページ制作において、マーケティングとSEOは成功の鍵となります。ここでは、効果的なマーケティング戦略の立て方や、検索エンジンでの上位表示を実現するSEO対策の基本を解説します。
また、ランディングページ作成のポイントや、価値あるコンテンツの作成・最適化方法についても触れていきます。これらの知識を身につけることで、初心者の方でも魅力的で効果的なホームページを制作できるようになるでしょう。
3-1.マーケティングの4Pと4Cのフレームワーク
マーケティング戦略を立てる際、4Pと4Cのフレームワークは非常に重要です。4Pは「Product(製品)」「Price(価格)」「Place(流通)」「Promotion(広告・販売促進)」を指し、企業視点での戦略立案に役立ちます。
一方、4Cは顧客視点に立った「Customer Value(顧客価値)」「Cost(価格)」「Convenience(顧客利便性)」「Communication(コミュニケーション)」を重視します。
例えば、街のパン屋さんを考えてみましょう。4Pでは「天然酵母パン(Product)」「適正価格(Price)」「店舗とオンライン販売(Place)」「SNS広告(Promotion)」となりますが、4Cでは「健康志向の顧客ニーズ(Customer Value)」「品質に見合う価格(Cost)」「便利な購入方法(Convenience)」「顧客との対話(Communication)」と捉えられます。
両者を組み合わせることで、より効果的なマーケティング戦略を立てられるのです。
| 4P | 4C | パン屋の例 |
|---|---|---|
| Product | Customer Value | 天然酵母パン |
| Price | Cost | 品質に見合う価格 |
| Place | Convenience | 店舗・オンライン販売 |
| Promotion | Communication | SNS活用・顧客対話 |
参照:4Pとは?4Cや3Cとの関係性とマーケティング戦略実行の方法を解説 … – https://www.hrbrain.jp/media/human-resources-management/4P
3-2.SEOの基本と検索エンジンでの上位表示
SEO(検索エンジン最適化)は、ウェブサイトを検索結果の上位に表示させるための重要な戦略です。まず、適切なキーワードを選定し、タイトルタグや説明文に効果的に組み込むことが大切です。これにより、検索エンジンとユーザーの両方に、ページの内容を明確に伝えることができます。
次に、質の高いコンテンツを定期的に更新することが重要です。ユーザーにとって価値ある情報を提供し続けることで、サイトの評価を高めることができます。
さらに、サイトの読み込み速度の改善や、モバイルフレンドリーなデザインの採用も欠かせません。
また、他の信頼性の高いサイトからのバックリンクを獲得することで、サイトの評価を向上させることができます。ただし、リンクの品質には十分注意が必要です。
最後に、Google AnalyticsやSearch Consoleを活用し、常にサイトのパフォーマンスを分析・改善することが、SEO成功の鍵となります。これらのツールを使いこなすことで、効果的なSEO戦略を立てることができるでしょう。
参照:【2024年版】SEOとは?基本と初めにやるべき具体策5つをわかり … – https://satori.marketing/marketing-blog/seo-measures/
3-3.ランディングページ(LP)作成のポイント
ランディングページ(LP)は、訪問者を顧客に変える重要な要素です。効果的なLPを作成するには、まず魅力的なファーストビューが鍵となります。ユーザーの約7割が最初の画面で離脱するため、商品やサービスの強みを分かりやすく示すことが大切です。
次に、ユーザーを惹き込むストーリー性を意識しましょう。「共感→ベネフィット→実績・事例→お客様の声→特典→クロージング」という流れで構成することで、自然に購入意欲を高められます。
最後に、効果測定に基づいた改善が重要です。アクセス解析ツールを使って、ユーザー行動を分析し、CTAボタンの色や文言を変えるなど、小さな改善を重ねることで、LPの精度を高められます。ボタンは暖色系の方がクリックされやすいというデータもあります。
これらのポイントを押さえ、ユーザー視点に立ったLP作成と改善を続けることで、顧客獲得につながる効果的なLPを構築できるでしょう。
参照:【初心者向け】ランディングページ(LP)作成7つのポイントと基本 … – https://blog.hubspot.jp/website/a-detailed-guide-to-creating-the-best-landing-page-images-ever
3-4.コンテンツの作成と最適化
コンテンツの作成と最適化は、ホームページの成功に不可欠です。まず、ユーザーニーズを満たす質の高い情報を提供しましょう。例えば、健康食品サイトなら「自然由来成分の効果」といった専門性の高い記事が効果的です。読みやすさも重要で、適切な改行や段落分けを心がけましょう。
視覚的な要素も活用しましょう。「健康的な食事の作り方」を説明する際、手順ごとの写真を添えると理解が深まります。動画や音声も効果的で、「簡単エクササイズのコツ」を動画で紹介すれば、より多くの情報を伝えられます。
SEOの観点からは、キーワードの自然な組み込みが重要です。タイトルや見出しにキーワードを含め、検索エンジンにも理解しやすい構造化を意識しましょう。定期的な校正とリライトも忘れずに行うことが大切です。これらの要素を組み合わせることで、ユーザーと検索エンジンの両方に評価される質の高いコンテンツが作成できるのです。
参照:コンテンツの作成方法!重要なのはユーザーニーズを満たすこと – https://keywordmap.jp/academy/how-to-create-content/
4.ウェブサイトの運用とメンテナンス

ホームページ制作後も、継続的な運用とメンテナンスが重要です。サイトの安定稼働やセキュリティ確保、そして効果的な運営のために欠かせない要素があります。
ここでは、ウェブサイトのメンテナンスと更新、Google Analyticsを使ったトラフィック解析、そしてユーザビリティテストとフィードバックの活用について詳しく解説します。これらの知識は、初心者向けホームページ制作ガイドの中でも、デザインとマーケティングの基礎を支える重要な部分です。
4-1.ウェブサイトのメンテナンスと更新
ウェブサイトの運用において、定期的なメンテナンスと更新は不可欠です。具体的には、CMSやプラグインのバージョンアップ、PHPの更新、テーマの調整などが含まれます。これらの作業を怠ると、不正アクセスやウイルス感染のリスクが高まり、サイトの信頼性が損なわれる可能性があります。特にWordPressは世界中で利用されているため、攻撃の標的になりやすいのです。
ホームページのメンテナンスは、家の定期点検と同じように重要です。サイトの安定稼働、セキュリティ確保、そして企業の信頼を守るために欠かせません。また、定期的なバックアップも忘れてはいけません。トラブル発生時の復旧に必須だからです。
専門知識を持った担当者による定期的なメンテナンスが理想的ですが、費用は月額30,000円程度からのプランが一般的です。ホームページは作って終わりではなく、継続的なケアが安全で効果的な運営につながります。
参照:ホームページのメンテナンス(サイト保守)って、どんなことする … – https://kuroko-role.co.jp/blog/homepage/wordpress/site-maintenance/
4-2.Google Analyticsを使ったトラフィック解析
Google Analyticsは、ウェブサイトのトラフィックを分析する強力なツールです。まるで店舗の来客数や動線を把握するように、サイトへの訪問者数や行動を詳細に知ることができます。
具体的には、PV上位の記事やチャネルごとのトラフィック割合、年齢・性別ごとの訪問者データなどを簡単に確認できます。例えば、「行動→サイトコンテンツ→全てのページ」でPV上位記事を表示し、期間を設定してデータをエクスポートすることで、人気コンテンツが一目瞭然になります。
また、「集客→すべてのトラフィック→チャネル」では、検索エンジンやSNSなど、どの経路からの訪問が多いかを把握できます。これにより、効果的な集客施策を見極めることが可能です。
さらに、Google Search Consoleと連携すれば、検索キーワードごとのクリック数や平均掲載順位も分析できます。これらのデータを活用し、サイトの改善につなげていきましょう。
参照:【画像付】トラフィックを分析する方法とは?4つのケースに分けて … – https://www.seohacks.net/blog/10735/
4-3.ユーザビリティテストとフィードバックの活用
ユーザビリティテストは、ウェブサイトの使いやすさを実際のユーザーの視点から評価する重要な手法です。まるで新商品のモニター調査のように、サイトの改善点を発見できるのです。
テスト後は、ユーザーの行動や発言を細かく分析します。例えば、タスク完了度合いを3段階で評価し、最も困難を感じたページを特定します。また、「見やすさ」や「操作性」などの項目をレーダーチャートで可視化し、弱点を把握します。
優先順位をつけて改善を進めることが大切です。例えば、カートページでユーザーが戸惑っていたら、フォームの改善を検討しましょう。
このプロセスを繰り返すことで、より使いやすいサイトへと進化させることができます。ユーザーの声に耳を傾け、継続的に改善を重ねることが、成功への近道なのです。
参照:ユーザビリティテストの実践方法完全版。テスト項目や改善手法も … – https://mieru-ca.com/heatmap/blog/how-to-usability-test/
記事のまとめ

ホームページ制作は、基本的な設計から効果的なデザイン、マーケティング戦略、そして継続的な運用まで多岐にわたります。目的とターゲットを明確にし、ユーザーフレンドリーなデザインを心がけることが重要です。SEO対策やコンテンツ最適化を行い、検索エンジンでの上位表示を目指しましょう。
また、定期的なメンテナンスや更新、アクセス解析を通じて、常にサイトの改善を図ることが成功への鍵となります。これらの要素を総合的に考慮し、戦略的にアプローチすることで、効果的なホームページ制作が実現できるでしょう。
プロの力で夢のホームページを実現
ホームページ制作には多くの要素が絡み合い、初心者には難しく感じるかもしれません。しかし、プロの力を借りれば、あなたの夢のホームページを簡単に実現できます。
当社のホームページ制作サービスは、高品質なデザインと洗練されたマーケティング戦略を融合させ、あなたのビジネスに最適な解決策を提供します。豊富な実績と経験を持つ私たちが、あなたの課題に合わせた最適な施策を提案し、成果を最大化します。
ぜひ、私たちと一緒にあなたの理想のホームページを作り上げましょう。
▼▼▼お問い合わせは下記まで▼▼▼
https://www.kk-sun.co.jp/webmarketing/